US WEB MENGGUNAKAN LARAVEL 8.5
US WEB KELAS XII SMK DM
Aplikasi : laravel 8.5
Editor : sublime text3
Db : xampp 7.3.11
1. Buat
Project Baru di htdocs: " UsUser"
(tanpa tanda petik)
composer create-project --prefer-dist laravel/laravel UsVina (contoh)
2.
Aktifkan xampp panel. Buat database usvina (contoh)
3.
Atur Database .env dan config/database.php seperti gb berikut:
4. Kalau sudah lakukan migrate.
5. Buat Model : php artisan make:model SiswaModel -m (perintah membuat model dan migration)
Buka model. app\Models\SiswaModel. masukan kode berikut:
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class SiswaModel extends Model
{
use HasFactory;
protected
$table = 'siswa';
protected $fillable =
['nama','nis','alamat','jenis_kelamin','tgl_lahir','foto'];
}
Buka Migration. database\migrations\2021_04_26_140331_create_siswa_models_table.php
Masukan dan ubah sesuai kebutuhan kode
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateSiswaModelsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('siswa', function (Blueprint $table) {
$table->id();
$table->string('nama',50);
$table->string('nis',10);
$table->text('alamat');
$table->string('jenis_kelamin',10);
$table->date('tgl_lahir');
$table->string('foto');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('siswa');
}
}
kalau sudah lakukan migrate lagi
6. Buat controller: php artisan make:controller SiswaController --resource
Buka controller yang barusan dibuat. app\Http\Controllers\SiswaController.php
masukan kode berikut:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\SiswaModel;
class SiswaController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$siswadms = SiswaModel::latest()->paginate(5);
return view('siswadm.index',compact('siswadms'))
->with('i', (request()->input('page', 1) - 1) * 5);
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public
function create()
{
return view('siswadm.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'nama' => 'required',
'nis' => 'required',
'alamat' => 'required',
'jenis_kelamin' => 'required',
'tgl_lahir' => 'required',
'foto' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$input = $request->all();
if ($foto = $request->file('foto')) {
$destinationPath = 'image/';
$profileImage = date('YmdHis') . "." .
$foto->getClientOriginalExtension();
$foto->move($destinationPath, $profileImage);
$input['foto'] = "$profileImage";
}
SiswaModel::create($input);
return redirect()->route('siswadm.index')
->with('success','Siswa Berhasil Ditambah.');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show(SiswaModel $siswadm)
{
return view('siswadm.show',compact('siswadm'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public
function edit(SiswaModel $siswadm)
{
return view('siswadm.edit',compact('siswadm'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public
function update(Request $request, $id)
{
$request->validate([
'nama' => 'required',
'nis' => 'required',
'alamat' => 'required',
'jenis_kelamin' => 'required',
'tgl_lahir' => 'required'
]);
$data = \App\Models\SiswaModel::findOrFail($id);
$data->nama = $request->input('nama');
$data->nis = $request->input('nis');
$data->alamat = $request->input('alamat');
$data->jenis_kelamin = $request->input('jenis_kelamin');
$data->tgl_lahir = $request->input('tgl_lahir');
if (empty($request->file('foto'))){
$data->foto = $data->foto;
}
else{
unlink('image/'.$data->foto); //menghapus foto lama
$foto = $request->file('foto');
$ext = $foto->getClientOriginalExtension();
$newName = rand(100000,1001238912).".".$ext;
$foto->move('image/',$newName);
$data->foto = $newName;
}
$data->save();
return redirect()->route('siswadm.index')
->with('success','Siswa
updated successfully');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public
function destroy( $id)
{
$image = \DB::table('siswa')->where('id', $id)->first();
$file= $image->foto;
$filename = public_path().'/image/'.$file;
\File::delete($filename);
$siswa = SiswaModel::find($id);
$siswa->delete();
return redirect()->route('siswadm.index')
->with('success','Data berhasil dihapus!');
}
}
6. Buka rooter: routes\web.php
Masukan kode berikut:
<?php
use\App\Http\Controllers\SiswaController;
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::resource('siswadm',SiswaController::class);
7. Buat folder siswadm di resources/views. seperti gb berikut:
Buat file didalam folder
siswadm.
create.blade.php
@extends('siswadm.layout')
@section('content')
<div
class="row">
<div class="col-lg-12
margin-tb">
<div class="">
<h3 style="text-align:
center;">Add Siswa</h3>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert
alert-danger">
<strong>Whoops!</strong>
There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error
}}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{
route('siswadm.store') }}" method="POST"
enctype="multipart/form-data">
@csrf
<div
class="container">
<div
class="form-group">
<strong>Nama:</strong>
<input type="text"
name="nama" class="form-control"
placeholder="Nama">
</div>
</div>
<div
class="container">
<div
class="form-group">
<strong>Nis:</strong>
<input type="text"
name="nis" class="form-control"
placeholder="nis">
</div>
</div>
<div class="container">
<div
class="form-group">
<strong>Alamat:</strong>
<textarea
class="form-control" style="height:100px"
name="alamat" placeholder="Alamat"></textarea>
</div>
</div>
<div class="container">
<div
class="form-group">
<strong>Jenis
Kelamin:</strong>
<select
name="jenis_kelamin" class="form-control">
<option
value="">Pilih .....</option>
<option
value="pria">Pria</option>
<option
value="wanita">Wanita</option>
</select>
</div>
</div>
<div
class="container">
<div
class="form-group">
<strong>Tgl
Lahir:</strong>
<input type="date"
name="tgl_lahir" class="form-control" placeholder="Tgl
Lahir">
</div>
</div>
<div
class="container">
<div class="form-group">
<strong>Foto:</strong>
<input type="file"
name="foto" class="form-control"
placeholder="Foto">
</div>
</div>
<div
class="container">
<div class="col-xs-12 col-sm-12
col-md-12 text-center">
<button
type="submit" class="btn
btn-primary">Tambah</button>
<button
type="Reset" class="btn
btn-primary">Reset</button>
</div>
</div>
</form>
@endsection
Buat file didalam folder
siswadm.
edit.blade.php
@extends('siswadm.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2>Edit Siswa</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('siswadm.index') }}"> Back</a>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ route('siswadm.update',$siswadm->id) }}" method="POST" enctype="multipart/form-data">
@csrf
@method('PUT')
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Nama:</strong>
<input type="text" name="nama" value="{{ $siswadm->nama }}" class="form-control" placeholder="Nama">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>NiS:</strong>
<input type="text" name="nis" value="{{ $siswadm->nis }}" class="form-control" placeholder="NiS">
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Alamat:</strong>
<textarea class="form-control" style="height:100px" name="alamat" placeholder="Alamat">{{ $siswadm->alamat }}</textarea>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Jenis Kelamin:</strong>
<select name="jenis_kelamin" value="{{ $siswadm->jenis_kelamin }}" class="form-control">
<option value="">Pilih ....</option>
<option value="pria">Pria</option>
<option value="wanita">Wanita</option>
</select>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Tgl Lahir:</strong>
<input type="date" name="tgl_lahir" value="{{ $siswadm->tgl_lahir }}" class="form-control" placeholder="Tgl Lahir">
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Foto:</strong>
<input type="file" name="foto" class="form-control" placeholder="Foto">
<img src="/image/{{ $siswadm->foto }}" width="300px">
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 text-center">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
@endsection
Buat file didalam folder
siswadm.
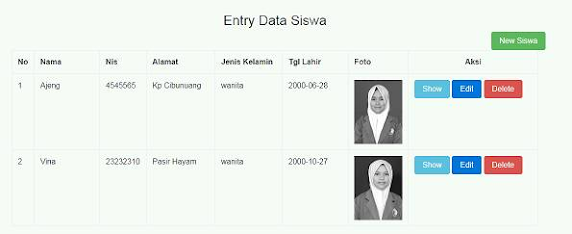
index.blade.php
@extends('siswadm.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="">
<strong><h3 style="text-align: center;">Entry Data Siswa</h3></strong>
</div>
<div class="pull-right">
<a class="btn btn-success" href="{{ route('siswadm.create') }}"> New Siswa</a>
</div>
</div>
</div>
@if ($message = Session::get('success'))
<div class="alert alert-success">
<p>{{ $message }}</p>
</div>
@endif
<div class="container">
<table class="table table-bordered">
<tr>
<th>No</th>
<th width="150px">Nama</th>
<th>Nis</th>
<th width="150px">Alamat</th>
<th width="150px">Jenis Kelamin</th>
<th width="150px">Tgl Lahir</th>
<th>Foto</th>
<th width="300pxpx" style="text-align: center;">Aksi</th>
</tr>
@foreach ($siswadms as $siswadm)
<tr>
<td>{{ ++$i }}</td>
<td>{{ $siswadm->nama }}</td>
<td>{{ $siswadm->nis }}</td>
<td>{{ $siswadm->alamat }}</td>
<td>{{ $siswadm->jenis_kelamin }}</td>
<td>{{ $siswadm->tgl_lahir }}</td>
<td><img src="/image/{{ $siswadm->foto }}" width="100px"></td>
<td>
<form action="{{ route('siswadm.destroy',$siswadm->id) }}" method="POST">
<a class="btn btn-info" href="{{ route('siswadm.show',$siswadm->id) }}">Show</a>
<a class="btn btn-primary" href="{{ route('siswadm.edit',$siswadm->id) }}">Edit</a>
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger" onclick="return confirm('Are You Sure?')">Delete</button>
</form>
</td>
</tr>
@endforeach
</table>
</div>
{!! $siswadms->links() !!}
@endsection
Buat file didalam folder
siswadm.
layout.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 8 CRUD </title>
<link href="assets/dist/css/bootstrap.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<style type="text/css">
body{
background: #f5fbf5;
padding: 50px;
}
</style>
</head>
<body>
<div class="container">
@yield('content')
</div>
</body>
</html>
Buat file di folder siswadm:
show.blade.php
@extends('siswadm.layout')
@section('content')
<div class="row">
<div class="col-lg-12 margin-tb">
<div class="pull-left">
<h2> Show Siswa</h2>
</div>
<div class="pull-right">
<a class="btn btn-primary" href="{{ route('siswadm.index') }}"> Back</a>
</div>
</div>
</div>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Nama:</strong>
{{ $siswadm->nama }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Nip:</strong>
{{ $siswadm->nip }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Alamat:</strong>
{{ $siswadm->alamat }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Jenis Kelamin:</strong>
{{ $siswadm->jenis_kelamin }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Tgl Lahir:</strong>
{{ $siswadm->tgl_lahir }}
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12">
<div class="form-group">
<strong>Foto:</strong>
<img src="/image/{{ $siswadm->foto }}" width="500px">
</div>
</div>
</div>
@endsection
Tambahan. Jangan lupa buat folder image di dalam folder public
Terakhir ketikan php artisan serve
cek program. di localhost:8000/siswadm
................................................. Selamat Mengerjakan ........................................................
Sesi Tanya Jawab : WA: 082121574595
Email : adejuhana28@gmail.com



Komentar
Posting Komentar